Vue
Vue是一种渐进式 JavaScript 框架
渐进式:
- 易用:html css javascript
- 高效:开发前端页面 非常高效
- 灵活:开发灵活 多样性
Vue是一个javascript框架,简化页面js操作,bootstrap 是一个css框架 ,封装css
Vue入门
下载Vuejs
尝试 Vue.js 最简单的方法是使用 Hello World 例子。你可以在浏览器新标签页中打开它,跟着例子学习一些基础用法。或者你也可以创建一个 .html 文件,然后通过如下方式引入 Vue:
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>或者:
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>安装教程给出了更多安装 Vue 的方式。请注意我们不推荐新手直接使用 vue-cli,尤其是在你还不熟悉基于 Node.js 的构建工具时。
第一个应用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue系列</title>
</head>
<body>
{{msg}}---- <br> <!--获取不到data:中的值,因为不在el所指定的作用域内-->
<div id="app">
{{ msg }} <br><!--在el指定的作用范围内,可以获取到data中的属性值-->
<h2>{{ msg }}</h2>
<span>
<h2>{{ msg }}</h2>
<span>
<span>{{ msg }}</span>
</span>
</span>
<h3>用户名: {{username}}</h3>
</div>
{{msg}}---- <br><!--获取不到data:中的值,因为不在el所指定的作用域内-->
</body>
</html>
<!--注意:下述代码一定要放在作用域<div id="app"></div>的后面,否则解析不到,一般写到页面的最下面即可-->
<!--引入vuejs 文件-->
<script src="js/vue.js"></script>
<!--也可采用这种方式:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>-->
<script>
var app = new Vue({
el:"#app", //element:元素 作用: 用来指定vue实例作用范围,日后在el指定作用范围内可以直接使用{{属性名}}获取data中属性
data:{ //data: 数据 作用: 用来给vue实例对象绑定一系列数据
msg:"欢迎您!",
username:"sovzn!!",
}
});
</script>执行页面如下:
{{msg}}----
欢迎您!
欢迎您!
欢迎您!
欢迎您!
用户名: sovzn!!
{{msg}}----Vue实例中定义对象,数组等相关数据:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue系列</title>
</head>
<body>
<div id="app">
<h2>{{ msg }}</h2>
<h2>{{ age }}</h2>
<h2>姓名: {{ user.name }} 描述: {{ user.des }}</h2>
<h2>{{ schools[0] }}-{{ schools[1] }}-{{ schools[2] }}-{{ schools[3] }}</h2>
<h2>姓名:{{ users[0].name }} 年龄:{{ users[0].age }} 生日:{{ users[0].bir }}</h2>
<h2>姓名:{{ users[1].name }} 年龄:{{ users[1].age }} 生日:{{ users[1].bir }}</h2>
<h2>姓名:{{ users[2].name }} 年龄:{{ users[2].age }} 生日:{{ users[2].bir }}</h2>
</div>
</body>
</html>
<!--引入vuejs 文件-->
<script src="js/vue.js"></script>
<script>
var app = new Vue({
el:"#app", //指定vue作用范围
data:{ //用来给vue实例绑定一系列数据
msg:"欢迎您!!!",
age:23,
user:{name:"小陈",des:"大城小爱!!"},//定义对象
schools:["河南校区","北京校区","天津校区","无锡校区"],//定义一个数组
users:[ //数组里面含有对象
{name:"小王",age:23,bir:"2012-12-12"},
{name:"小李",age:25,bir:"2020-11-12"},
{name:"小明",age:23,bir:"2012-09-12"}
]
}
});
</script>页面显示如下:
欢迎您!!!
23
姓名: 小陈 描述: 大城小爱!!
河南校区-北京校区-天津校区-无锡校区
姓名:小王 年龄:23 生日:2012-12-12
姓名:小李 年龄:25 生日:2020-11-12
姓名:小明 年龄:23 生日:2012-09-12使用{{ }}获取data数据时,使用表达式,运算符等相关操作:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue系列</title>
</head>
<body>
<div id="app">
<h2>{{msg}}</h2>
<!--{{属性名}}:使用这种方式获取数据时,可以进行相关的运算(算数 逻辑),调用获取值类型相关js方法-->
<h2>{{msg + '您好'}}</h2><!--追加字符串-->
<h2>{{msg == 'hello vue'}}</h2>
<h2>{{msg.toUpperCase()}}</h2><!--将小写转化为大写-->
<h2>{{age+1}}</h2> <!--值加1-->
<h2>{{age==23}}</h2><!--判断是否相等-->
<h2>{{age>22?true:false}}</h2><!--三目运算符-->
</div>
</body>
</html>
<!--引入vuejs 文件-->
<script src="js/vue.js"></script>
<script>
var app = new Vue({
el:"#app", //指定vue作用范围
data:{ //用来给vue实例绑定一系列数据
msg:"hello vue",
age:23,
}
});
</script>使用Vue时el属性的指定:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue系列</title>
</head>
<body >
<div id="app" class="aa">
<h2>{{msg}}</h2>
</div>
</body>
</html>
<!--引入vuejs 文件-->
<script src="js/vue.js"></script>
<script>
var app = new Vue({
el:"#app", //指定vue作用范围
//使用类选择器:el:".aa"
// 书写格式:使用css选择器 id选择器 html选择 类选择器 推荐id选择器因为id选择具有唯一性
// 注意事项: 不要将el指向body或html标签 ,比如:<body id="app" >
data:{ //用来给vue实例绑定一系列数据
msg:"hello vue"
}
});
</script>总结:
1.vue实例(对象)中el属性: 代表Vue的作用范围 日后在Vue的作用范围内都可以使用Vue的语法
2.vue实例(对象)中data属性: 用来给Vue实例绑定一些相关数据, 绑定的数据可以通过在Vue作用范围内取出
3.在使用
{{}}`进行获取data中数据时,可以在`{{}}中书写表达式,运算符,调用相关方法,以及逻辑运算等4.el属性中可以书写任意的CSS选择器[jquery选择器],但是在使用Vue开发是推荐使用 id选择器 注意: el属性值不能指定body或html标签
v-text和v-html
v-text和v-html的作用与 {{ }}一样,只是用法不一样
v-text:用来获取data中数据将数据以文本的形式渲染到指定标签内部 ,类似于javascript 中 innerText
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue系列</title>
</head>
<body >
<div id="app">
<h2>{{ msg }} 您好</h2>
<!--vue提供两个指令: v-text v-html 都可以直接根据属性名获取data中数据渲染到指定标签内-->
<!--v-text-->
<h2><span v-text="msg"></span> 您好</h2>
<!--
v-text: {{}} 取值区别:
1.使用{{}}取值不会将标签原始数据覆盖,使用v-text获取数据会将标签中原始内容覆盖
2.v-text获取数据时不会出现插值闪烁,{{ 属性名 }} ===>插值表达式:容易出现插值闪烁
插值闪烁:当网络条件不好情况下使用{{}}方式获取数据时,可能会将原始代码一同显示出来,比如在页面直接显示出{{msg}}
-->
<!--v-html-->
<h2 v-html="msg"></h2>
<!--
共同点: 都可以直接根据data中数据名,将数据渲染到标签内部
v-text: v-text将获取数据直接以文本形式渲染到标签内部 innerText(js)
v-html: v-html将获取数据中含有html标签解析之后渲染到对应标签内部 innerHtml(js)
-->
<h1>{{content}}</h1>
<h1 v-text="content"></h1><!--单纯的渲染文本-->
<h1 v-html="content"></h1><!--渲染后,百度的超链接可以正常点击-->
</div>
</body>
</html>
<!--引入vuejs 文件-->
<script src="js/vue.js"></script>
<script>
var app = new Vue({
el:"#app", //指定vue作用范围
data:{ //用来给vue实例绑定一系列数据
msg:"hello vue",
content: "欢迎点击<a href='http://www.baidu.com'>百度</a>",
}
});
</script>页面显示:
hello vue 您好
hello vue 您好
hello vue
欢迎点击<a href='http://www.baidu.com'>百度</a>
欢迎点击<a href='http://www.baidu.com'>百度</a>
欢迎点击百度
事件绑定(v-on)
绑定事件的基本语法
js 事件三要素:
事件源: 发生事件源头称之为事件源一般指的是html标签
事件 : 发生特定动作 onclick单击 dblclick 双击 onkeyup …..
监听器: 事件处理程序 事件处理函数 function(){}
vue 事件(v-on) :
- 在vue中给对应标签绑定事件可以通过vue提供v-on指令进行事件绑定: **v-on:事件名
** - 在vue中事件处理函数统一声明在vue实例中methods属性
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue系列课程</title>
</head>
<body>
<div id="app">
<h2 >{{ msg }}</h2>
<h2 v-text="msg" v-on:mouseover="bbb"></h2>
<h2 v-html="msg"></h2>
<input type="button" value="点我" v-on:click="aaa">
</div>
</body>
</html>
<!--引入vue js文件-->
<script src="js/vue.js"></script>
<script>
var app = new Vue({
el:"#app",//指定vue实例作用范围,
data:{ //用来给vue实例定义数据
msg:"hello vue",
},
methods:{ //用来给当前vue实例对象,声明一些列函数
aaa:function(){
alert('点击了鼠标');
},
bbb:function(){
alert('鼠标移入');
},
}
});
</script><!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue系列课程</title>
</head>
<body >
<div id="app">
<h1>{{msg}}</h1>
<h1>{{ age }}</h1>
<!-- vue 事件:
1. 使用v-on:事件名
2. 函数名统一定义在vue实例中methods 属性中 -->
<input type="button" value="点我给年龄+1" v-on:click="incrmentAge">
<input type="button" value="点我给年龄-1" v-on:click="decrmentAge">
</div>
</body>
</html>
<!--引入vue js文件-->
<script src="js/vue.js"></script>
<script>
var app = new Vue({
el:"#app",//指定vue实例作用范围,
data:{ //用来给vue实例定义数据
msg:"hello vue",
age:23
},
methods:{
incrmentAge:function(){ //定义函数
//this 对象代表当前vue实例本身
console.log(this);
//console.log(this.age);
//this.age = this.age+1; //vue 实例中data数据age发生变化
if(this.age>=120)return;
this.age++;
},
decrmentAge:function(){//定义函数
if(this.age<2) return ;
this.age--;
}
}
});
</script>事件的简化语法
vue中绑定事件语法: v-on:事件名
简化写法: @事件名
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue系列课程</title>
</head>
<body >
<div id="app">
<h1>{{msg}}</h1>
<h1>{{ age }}</h1>
<input type="button" value="点我改变年龄" @click="changeAge" >
</div>
</body>
</html>
<!--引入vue js文件-->
<script src="js/vue.js"></script>
<script>
var app = new Vue({
el:"#app",//指定vue实例作用范围,
data:{ //用来给vue实例定义数据
msg:"hello vue",
age:23
},
methods:{
changeAge(){ //es6语法 ecmascript 6版本
this.age++;
}
}
});
</script>Vue事件函数的两种写法
在Vue中事件定义存在两种写法:
- 一种是 : 函数名:function(){} 推荐使用
- 一种是 : 函数名(){} 推荐
<!--引入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const app = new Vue({
el:"#app",
data:{
count:1,
},
methods:{
/*changecount:function(){
this.count++;
}*/
changecount(){
this.count++;
}
}
});
</script>Vue事件中的参数传递
在使用事件时,可以直接在事件调用出给事件进行参数传递,在事件定义出通过定义对应变量接收传递的参数
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue系列课程</title>
</head>
<body >
<div id="app">
<h1>{{msg}}</h1>
<h1>{{ age }}</h1>
<input type="button" value="点我改变年龄的值" @click="changeAge(10,'xiaohei')">
</div>
</body>
</html>
<!--引入vue js文件-->
<script src="js/vue.js"></script>
<script>
var app = new Vue({
el:"#app",//指定vue实例作用范围,
data:{ //用来给vue实例定义数据
msg:"hello vue",
age:23
},
methods:{
changeAge(number,name){ //定义事件
console.log(number);
console.log(name);
this.age = this.age+number;
alert(name);//弹出姓名
}
}
});
</script>v-XXXX指令
v-show和v-if
v-if 、 v-show : 作用:都是用来控制页面中标签是否展示和隐藏
使用: 标签 v-if=”true|false” v-show=”true|false”
区别:
- v-show: 底层在控制页面标签是否展示时底层使用的是css 中 display 属性来标签展示和隐藏 推荐使用: v-show 数据量比较大 控制显示状态切换频繁
- v-if : 底层在控制页面标签是否展示时底层是 直接操作dom元素,通过对dom元素删除和添加来控制标签的展示隐藏 font>
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>vue系列课程</title>
</head>
<body >
<div id="app">
<h2>{{msg}}</h2>
<hr>
<h1 v-show="isShow">{{content}}</h1><!--使用data中的参数:isShow-->
<hr>
<h1 v-if="isShow">{{content}}</h1>
<input type=button value="显示" @click="showcontent">
<input type=button value="隐藏" @click="displaycontent">
<input type=button value="切换显示状态" @click="changeState">
<input type=button value="切换显示状态2" @click="isShow=!isShow">
</div>
</body>
</html>
<!--引入vue js文件-->
<script src="js/vue.js"></script>
<script>
var app = new Vue({
el:"#app",//指定vue实例作用范围,
data:{ //用来给vue实例定义数据
msg:"hello vue",
content:"sovzn!!!!!",
isShow:false
},
methods:{//用来给vue实例定义事件处理函数
showcontent:function () {
this.isShow=true;
},
displaycontent:function () {
this.isShow=false;
},
changeState(){ //切换显示状态
this.isShow = !this.isShow; //切换
},
}
});
</script>图片:
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue系列课程</title>
</head>
<body >
<div id="app">
<!-- v-show v-if -->
<h2>{{msg}}</h2>
<!--图片-->
<img width="200" v-show="isShow" @mouseover="hide" style="border: 5px red solid;" src="https://i2.hdslb.com/bfs/face/29d468b74a88e6e8454571e4ae182bfe88472033.jpg@160w_160h_1c.webp" alt="这是图片">
<img width="200" v-show="isShow" @mouseover="isShow=false" style="border: 5px red solid;" src="https://i2.hdslb.com/bfs/face/29d468b74a88e6e8454571e4ae182bfe88472033.jpg@160w_160h_1c.webp" alt="这是图片">
</div>
</body>
</html>
<!--引入vue js文件-->
<script src="js/vue.js"></script>
<script>
var app = new Vue({
el:"#app",//指定vue实例作用范围,
data:{ //用来给vue实例定义数据
msg:"hello vue",
isShow:true,
},
methods:{//用来给vue实例定义事件处理函数
hide(){
this.isShow = false;
}
}
});
</script>v-bind
v-bind: 用来绑定标签的属性从而通过vue动态修改标签的属性
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue系列课程</title>
<style>
.aa{
border: 5px red solid;
}
.bb{
border: 5px darkorange solid;
}
</style>
</head>
<body >
<div id="app">
<h2>{{msg}}</h2>
<!--
v-bind: 作用:用来讲html标签中相关属性绑定到vue实例中,日后通过对vue实例中数据改变,影响到对应标签中属性值变化
语法: v-bind:属性
简化写法 :属性名 -->
<img v-bind:width="width" v-bind:src="imgSrc" v-bind:alt="tip">
<img :width="width" :src="imgSrc" :alt="tip" :class="isClass?'aa':'bb'">
</div>
</body>
</html>
<!--引入vue js文件-->
<script src="js/vue.js"></script>
<script>
var app = new Vue({
el:"#app",//指定vue实例作用范围,
data:{ //用来给vue实例定义数据
msg:"hello vue",
imgSrc:"https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3165375598,405014020&fm=11&gp=0.jpg",
width:100,
tip:"这是图片",
isClass:false // true 显示红色 false 显示橙色
},
methods:{//用来给vue实例定义事件处理函数
}
});
</script>测试2:
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue系列课程</title>
<style>
.aa{
border: 5px red solid;
}
.bb{
border: 5px greenyellow solid;
}
</style>
</head>
<body >
<div id="app">
<h2>{{msg}}</h2>
<!--vue 属性绑定 v-bind 简化 : -->
<img width="200" :src="src" :title="title" @mouseover="change" @mouseout="recover" :class="cls">
</div>
</body>
</html>
<!--引入vue js文件-->
<script src="js/vue.js"></script>
<script>
var app = new Vue({
el:"#app",//指定vue实例作用范围,
data:{ //用来给vue实例定义数据
msg:"hello vue",
src:"https://dss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3304636980,3031862950&fm=26&gp=0.jpg",
cls:"aa",
title:"唯美女生..."
},
methods:{//用来给vue实例定义事件处理函数
change(){ //改变图片路径
this.src="https://dss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=3641625587,4126877900&fm=26&gp=0.jpg";
this.cls = "bb";
this.title = "二次元超唯美少女..."
},
recover(){
this.src="https://dss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3304636980,3031862950&fm=26&gp=0.jpg";
this.cls = "aa";
this.title = "唯美女生...";
}
}
});
</script>v-for
v-for: 作用就是用来对对象进行遍历的(数组也是对象的一种)
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue系列课程</title>
</head>
<body >
<div id="app">
<h2>{{msg}}</h2>
<!--
v-for:用来对vue实例中数据进行遍历
-->
<h1>遍历对象</h1>
<h2 v-for="(value,key,index) in user">
index: {{index}} key: {{key}} value: {{value}}
</h2>
<h1>遍历数组</h1> <!--每遍历一次,都会创建一个<h2></h2>-->
<h2 v-for="(school,index) in schools">
index:{{index}} name: {{school}}
</h2>
<h1>遍历数组中含有对象</h1>
<h2 v-for="(user,index) in users" :key="user.id">
index: {{index+1}} name:{{user.name.toUpperCase()}} age:{{user.age}} bir:{{user.bir}}
</h2>
</div>
</body>
</html>
<!--引入vue js文件-->
<script src="js/vue.js"></script>
<script>
var app = new Vue({
el:"#app",//指定vue实例作用范围,
data:{ //用来给vue实例定义数据
msg:"hello vue",
user:{name:"小陈",age:23,bir:"2012-10-11"},
schools:["北京","天津","上海","河南"],
users:[
{id:"1",name:"小王",age:21,bir:"2021-01-28"},
{id:"2",name:"赵六",age:25,bir:"2021-01-29"},
{id:"3",name:"win7",age:29,bir:"2021-01-30"},
]
},
methods:{//用来给vue实例定义事件处理函数
}
});
</script>页面显示:
hello vue
遍历对象
index: 0 key: name value: 小陈
index: 1 key: age value: 23
index: 2 key: bir value: 2012-10-11
遍历数组
index:0 name: 北京
index:1 name: 天津
index:2 name: 上海
index:3 name: 河南
遍历数组中含有对象
index: 1 name:小王 age:21 bir:2021-01-28
index: 2 name:赵六 age:25 bir:2021-01-29
index: 3 name:WIN7 age:29 bir:2021-01-30注意:建议在使用v-for的时候一定要注意加入:key 用来给vue内部提供重用和排序的唯一key
v-model
v-model(双向绑定): 作用用来绑定标签元素的值与vue实例对象中data数据保持一致,从而实现双向的数据绑定机制
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue系列课程</title>
</head>
<body >
<div id="app">
<h2>{{msg}}</h2>
<!--
v-model: 作用: 用来绑定form表单标签中的value属性交给vue实例进行管理 input select checkbox button ...
-->
<input type="text" v-model="msg">
<input type="button" value="改变data数据" @click="change">
</div>
</body>
</html>
<!--引入vue js文件-->
<script src="js/vue.js"></script>
<script>
var app = new Vue({
el:"#app",//指定vue实例作用范围,
data:{ //用来给vue实例定义数据
msg:"hello vue",
},
methods:{//用来给vue实例定义事件处理函数
change(){
this.msg = "hahahahahahah....";
}
}
});
</script># 总结
1.使用v-model指令可以实现数据的双向绑定
2.所谓双向绑定 表单中数据变化导致vue实例data数据变化 vue实例中data数据的变化导致表单中数据变化 称之为双向绑定
# MVVM架构 双向绑定机制
Model: 数据 Vue实例中绑定数据
VM: ViewModel 监听器
View: 页面 页面展示的数据利用v-model实现备忘录:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue系列课程</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<!-- v-model: 作用:用来讲标签的value属性值绑定vue实例,交给vue实例进行管理 -->
输入备忘录内容: <input type="text" v-model="content" @keyup.enter="saveItem"> <input type="button" value="添加到备忘录" @click="saveItem"> <br>
<!--v-if(dom) v-show(css display): 作用: 都是用来控制标签是否展示或者隐藏-->
<ul v-show="items.length>0">
<!-- v-for:作用直接将vue实例中数据进行遍历 -->
<li v-for="item,index in items">{{index+1}}. {{item}} <a href="javascript:;" @click="delItem(index)">删除</a></li>
</ul>
<h5 v-show="items.length==0">当前备忘录中还没有任何内容~~,请添加!</h5>
<h3>当前备忘录中共:{{items.length}} 条</h3>
<input type="button" value="清空备忘录" @click="delAllItems">
</div>
</body>
</html>
<!--引入vue的js文件-->
<script src="js/vue.js"></script>
<script>
var app = new Vue({
el:"#app",//代表vue实例作用范围
data:{ //在vue实例中定义一些列数据
msg:"备忘录功能实现",
items:["今天要好好学习","今天要去市场买菜","我们今天学习到了Vue"],
content:"",
},
methods:{ //在vue实例中定义相关函数
saveItem(){//添加备忘录方法
console.log(this.content);
if(!this.content){alert('请输入备忘内容!!!');return;}
this.items.push(this.content);//将新增加的内容放入数组中
this.content = "";//放入后,清空content
},
delItem(index){//删除数组中指定元素 根据下标删除
console.log(index);
this.items.splice(index,1);//根据下标删除数组中某个元素 //参数1:删除起始下标 参数2:删除元素个数
},
delAllItems(){//清空备忘录
this.items = [];
}
}购物车例子1:通过methods方法实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue系列课程</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<table border="1">
<tr>
<th>id</th>
<th>名称</th>
<th>价格</th>
<th>数量</th>
<th>小计</th>
</tr>
<!--v-for-->
<tr v-for="item,index in items" :key="item.id">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.price}}</td>
<td><input type="button" value="-" @click="decrCount(index)"> {{item.count}} <input type="button" value="+" @click="incrCount(index)"></td>
<td>{{(item.price * item.count).toFixed(2)}}</td>
</tr>
</table>
<!--使用methods方法完成计算业务:
缺点:
1.只要调用了一次计算方法,整个计算方法就会执行一次,如果在一个页面中多次使用到计算结果,可能会造成重复计算,导致页面加载性能变低
-->
<h3>总价格: {{ getTotalPrice() }}</h3><!--直接调用函数-->
</div>
</body>
</html>
<!--引入vue的js文件-->
<script src="js/vue.js"></script>
<script>
var app = new Vue({
el:"#app",//代表vue实例作用范围
data:{ //在vue实例中定义一些列数据
msg:"购物车功能实现之methods方法实现总价格",
items:[
{id:1,name:"苹果iphone12",count:1,price:28.28},
{id:2,name:"华为meta40 pro",count:1,price:30.28},
]
},
methods:{ //在vue实例中定义相关函数
incrCount(index){ //数量增加的方法
//console.log(index);
//console.log(this.items[index]);
this.items[index].count++;
},
decrCount(index){//数量减少的方法
// console.log(this.items[index].count);
// console.log(this.items[index].count>1);
if(!(this.items[index].count>1)){alert('所买商品不能再少了!');return ;}
this.items[index].count--;
},
getTotalPrice(){ //计算方法 缺点: 没使用一次调用一次 极大影响了页面加载效率
var totalPrice=0;
for(var i=0;i<this.items.length;i++){
totalPrice += this.items[i].count * this.items[i].price;
}
console.log("======================"+totalPrice);
return totalPrice.toFixed(2);
}
}
});
</script>购物车例子2:通过computed实现
使用methods方法完成计算业务的缺点:
只要调用了一次计算方法,整个计算方法就会执行一次,如果在一个页面中多次使用到计算结果,可能会造成重复计算,导致页面加载性能变低
computed: ** vue官方提供一个计算属性**
作用: 在完成某种业务时,往往页面结果需要经过多次计算才能获取,computed属性就是用来完成业务结果多次计算
好处: 在完成计算同时也会将本次计算结果进行缓存,如果数据没有发生变化,在页面中多次使用,计算方法仅仅执行一次 ,使用: 属性名即方法名称–
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue系列课程</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<table border="1">
<tr>
<th>id</th>
<th>名称</th>
<th>价格</th>
<th>数量</th>
<th>小计</th>
</tr>
<!--v-for-->
<tr v-for="item,index in items" :key="item.id">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.price}}</td>
<td><input type="button" value="-" @click="decrCount(index)"> {{item.count}} <input type="button" value="+" @click="incrCount(index)"></td>
<td>{{(item.price * item.count).toFixed(2)}}</td>
</tr>
</table>
<h3>总价格: {{ totalPrice}}</h3>
<h3>总价格: {{ totalPrice}}</h3>
<h3>总价格: {{ totalPrice}}</h3>
<h3>总价格: {{ totalPrice}}</h3>
<h3>总价格: {{ totalPrice}}</h3>
<h3>总价格: {{ totalPrice}}</h3> <!--用了computed属性,这六个只会计算一次,其他的从缓存中拿-->
</div>
</body>
</html>
<!--引入vue的js文件-->
<script src="js/vue.js"></script>
<script>
var app = new Vue({
el:"#app",//代表vue实例作用范围
data:{ //在vue实例中定义一些列数据
msg:"购物车功能实现之methods方法实现总价格",
items:[
{id:1,name:"苹果iphone12",count:1,price:28.28},
{id:2,name:"华为meta40 pro",count:1,price:30.28},
]
},
methods:{ //在vue实例中定义相关函数
incrCount(index){ //数量增加的方法
//console.log(index);
//console.log(this.items[index]);
this.items[index].count++;
},
decrCount(index){//数量减少的方法
// console.log(this.items[index].count);
// console.log(this.items[index].count>1);
if(!(this.items[index].count>1)){alert('所买商品不能再少了!');return ;}
this.items[index].count--;
}
},
computed:{ //用来书写计算相关方法 计算属性
totalPrice(){ //计算方法 好处:只进行一次计算,多次使用时直接使用第一次计算之后缓存结果
var totalPrice=0;
for(var i=0;i<this.items.length;i++){
totalPrice += this.items[i].count * this.items[i].price;
}
console.log("======================"+totalPrice);
return totalPrice.toFixed(2);
}
}
});
</script>事件修饰符
事件修饰符: 作用用来和事件连用,用来决定事件触发条件或者是阻止事件的触发机制
常用的事件修饰符:
- stop —– 停止冒泡事件
- prevent —-阻止默认行为
- self —-只触发自身的行为
- once—- 一次
stop事件修饰符
用来阻止冒泡事件:
如下:在一个<div>标签中有一个点击事件,在<div>标签中的表单按钮input中也有一个点击事件,如果没有用stop来阻止事件冒泡的话,当点击按钮时,按钮点击事件会触发,调用相应的函数btnClick,而div中的事件也会触发,调用函数divClick,因为表单按钮是在div中,当你点击表单按钮时,也相当于点击了div,所以,两个事件都会触发,而stop可以阻止这种现象,当点击按钮时,只会触发按钮的事件。
<div id="app">
<div class="aa" @click="divClick">
<!--用来阻止事件冒泡-->
<input type="button" value="按钮" @click.stop="btnClick">
</div>
</div>
<!--引入vue-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {},
methods: {
btnClick(){
alert('button被点击了');
},
divClick(){
alert('div被点击了');
}
}
});
</script>prevent事件修饰符
prevent:用来阻止标签的默认行为
<!--用来阻止事件的默认行为-->
<a href="http://www.baidu.com/" @click.prevent="aClick">百度一下</a>如上代码:如果不加 prevent,直接 @click=”aClick”,这样,当点击完 百度一下 后,会先执行点击事件所调用的函数aClick,然后在跳转到百度的链接地址http://www.baidu.com/,但是,当加了**prevent**, @click.prevent=”aClick”,这时,超链接标签的默认行为被阻止,当点击时,只会调用事件所对应的函数,而不会进行跳转。
self事件修饰符
用来针对于当前标签的事件触发 ===========> 只触发自己标签的上特定动作的事件,只关心自己标签上触发的事件,不监听事件冒泡
如上上述stop中的例子:可以给父标签事件加self,这样父标签div只会关心自己事件的触发,而不会监控按钮中的事件。
<div id="app">
<div class="aa" @click.self="divClick">
<!--用来阻止事件冒泡-->
<input type="button" value="按钮" @click="btnClick">
</div>
</div>once事件修饰符
once作用: 就是让指定事件只触发一次
<a href="http://www.baidu.com/" @click.prevent.once="aClick">百度</a>按键修饰符
作用: 用来与键盘中按键事件绑定在一起,用来修饰特定的按键事件的修饰符
# 按键修饰符: 作用:用来键盘上事件(keyup keydown ....)进行连用,用来修饰键盘上特定的按键来触发对应的事件
# 按键修饰符
.enter
.tab
.delete (捕获“删除”和“退格”键)
.esc
.space
.up
.down
.left
.right例如:
用来在触发回车按键之后触发的事件
<input type="text" v-model="msg" @keyup.enter="keyups">用来捕获到tab键执行到当前标签是才会触发
<input type="text" @keyup.tab="keytabs">Axios的基本使用
Axios 是一个异步请求技术,核心作用就是用来在页面中发送异步请求,并获取对应数据在页面中渲染 , 页面局部更新技术,类似Ajax
第一个Axios程序
中文网站:https://www.kancloud.cn/yunye/axios/234845
Get方式的请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue系列课程</title>
</head>
<body>
<div id="app">
<h1>axios的GET方式请求</h1>
</div>
</body>
</html>
<!--引入axios异步请求核心js文件-->
<script src="js/axios.min.js"></script>
<!--测试异步请求-->
<script>
/*axios.get("http://localhost:8990/user/1").then(function(res){
console.log(res.data);
console.log(res.data.id);
});*/
//es6中简化写法function(){} 简化写法java总lambda表达式 ()=>{}
axios.get("http://localhost:8990/user/1").then(res => {
console.log(res);
console.log(res.data.id);
}).catch(function(error){ //请求地址出错的处理结果
console.log(error);
});
</script>Post方式的请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue系列课程</title>
</head>
<body>
<div id="app">
<h1>axios的POST方式请求</h1>
</div>
</body>
</html>
<!--引入axios异步请求核心js文件-->
<script src="js/axios.min.js"></script>
<!--测试异步请求-->
<script>
//发送POST方式请求
//参数1: url地址 参数2: 请求数据
axios.post("http://localhost:8990/saveOrUpdate",{
name:"小三",
salary:2355,
age: 20,
des:"测试"
}).then(res=>{
console.log(res.data);
});
</script>注:进行添加操作,访问后端接口时,我们给后端传递的是json数据,因此在后端接口接收前端数据时,要声明接收的是json数据。如:
@PostMapping("saveOrUpdate")
public void saveOrUpdate(@RequestBody User user){//---------注意@RequestBody,没有这个,后端就无法接收前端传来的json数据,进而将其封装为user对象
//具体事务
}axios并发请求
并发请求: 将多个请求在同一时刻发送到后端服务接口,最后在集中处理每个请求的响应结果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue系列课程</title>
</head>
<body>
<div id="app">
<h1>axios的POST方式请求</h1>
</div>
</body>
</html>
<!--引入axios异步请求核心js文件-->
<script src="js/axios.min.js"></script>
<!--测试异步请求-->
<script>
//axios并发请求 axios.all()
//定义demo请求
function demo(){
return axios.get('http://localhost:8989/demo');
}
//定义user请求
function user(){
return axios.get("http://localhost:8989/user/1");
}
axios.all([demo(),user()]).then(axios.spread((demoRes,userRes)=>{
console.log(demoRes.data);
console.log(userRes.data);
}));//并发请求
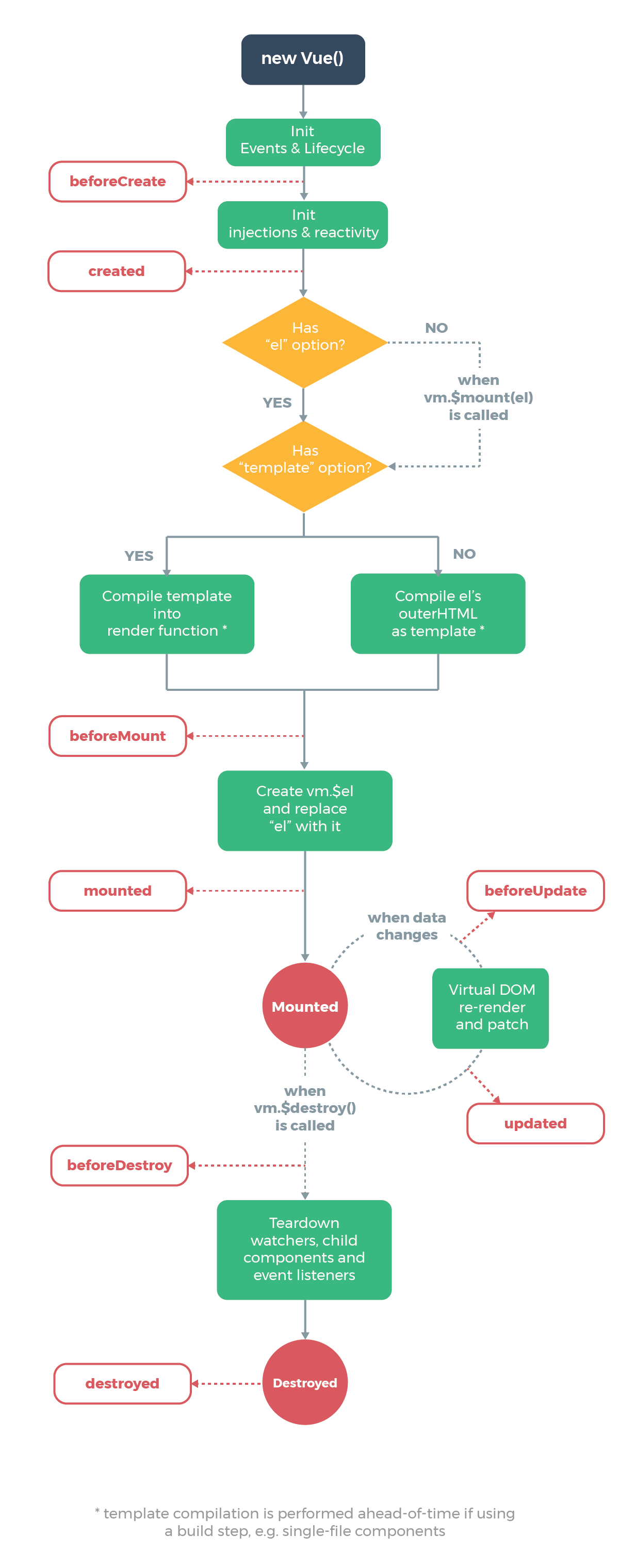
</script>Vue生命周期
Vue实例从创建到销毁过程中自动触发一些列函数 ====> Vue生命周期函数(钩子)
生命周期函数的写法:与data,methods和computed等平级;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue系列课程</title>
</head>
<body>
<div id="app">
<h1 id="sp">{{msg}}</h1>
<input type="button" value="修改数据" @click="changeData">
<input type="text" v-model="msg">
</div>
</body>
</html>
<script src="js/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
msg:"vue 生命周期",//xxxx,
users:[],
},
methods:{
changeData(){
this.msg='vue 生命周期函数讲解' +Math.random();
}
},
computed:{},
beforeCreate(){//1.第一个执行生命周期函数,注意: 在这个函数执行的时候vue实例仅仅完成内部事件和使用生命周期方法初始化
console.log("beforeCreate: "+this.msg);
},
created(){ //2.第二个执行生命周期函数,注意: 在这个函数执行的时候vue实例已经完成自定义data、methods、computed等属性初始化以及语法校验
console.log(" created: "+this.msg);
//axios.get("/user/findAll").then(res=>{this.users = res.data}); //推荐
},
beforeMount(){ //3.第三个执行的生命周期函数 注意:在这个函数执行的时候vue实例仅仅是将el属性指向的html编译成vue模板,此时并没有完成模板内容赋值
console.log("beforeMount: "+document.getElementById("sp").innerText);
//axios.get("/user/findAll").then(res=>{this.users = res.data});
},
mounted(){ //4.第四个执行的生命周期函数 注意: 在这个函数执行的时候vue实例会将data数据渲染到编译的模板中并形成虚拟dom,替换el指向dom
console.log("mounted: "+document.getElementById("sp").innerText); //users table // users table刷新
//axios.get("/user/findAll").then(res=>{this.users = res.data});
},
beforeUpdate(){//5.第五个执行的生命周期函数 注意: 在这个函数执行的时候,vue实例中data数据发生改变,但是页面中数据还是原始数据
console.log("beforeUpdate: "+this.msg);//data变化为更新的内容
console.log("beforeUpdate: "+document.getElementById("sp").innerText); //页面原始内容
},
updated(){ //6.第六个执行的生命周期函数 注意: 在这个函数执行的时候,vue实例中data数据和页面中数据已经一致了
console.log("updated: "+this.msg);//data 变化为更新内容
console.log("updated: "+document.getElementById("sp").innerText); //页面也更新了
},
beforeDestroy(){ //7.第七个执行的生命周期方法 注意: 在这个函数执行的时候 vue实例仅仅是开始销毁 data methods ....
console.log("beforeDestroy: "+this.msg);
},
destroyed(){ //8.第八个执行的生命周期方法 注意: 在这个函数执行的时候 vue实例上的所有数 events child component(子组件) listener监听机制
console.log("destroyed: "+ this.msg);
}
})
</script>Vue的声明周期可分为三个阶段:1.初始化阶段,2.运行阶段,3.销毁阶段
1.初始化阶段:
beforeCreate(){ //1.生命周期中第一个函数,该函数在执行时Vue实例仅仅完成了自身事件的绑定和生命周期函数的初始化工作,Vue实例中还没有 Data el methods相关属性
console.log("beforeCreate: "+this.msg);
},
created(){ //2.生命周期中第二个函数,该函数在执行时Vue实例已经初始化了data属性和methods中相关方法
console.log("created: "+this.msg);
},
beforeMount(){//3.生命周期中第三个函数,该函数在执行时Vue将El中指定作用范围作为模板编译
console.log("beforeMount: "+document.getElementById("sp").innerText);
},
mounted(){//4.生命周期中第四个函数,该函数在执行过程中,已经将数据渲染到界面中并且已经更新页面
console.log("Mounted: "+document.getElementById("sp").innerText);
}2.运行阶段:
beforeUpdate(){//5.生命周期中第五个函数,该函数是data中数据发生变化时执行 这个事件执行时仅仅是Vue实例中data数据变化页面显示的依然是原始数据
console.log("beforeUpdate:"+this.msg);
console.log("beforeUpdate:"+document.getElementById("sp").innerText);
},
updated(){ //6.生命周期中第六个函数,该函数执行时data中数据发生变化,页面中数据也发生了变化 页面中数据已经和data中数据一致
console.log("updated:"+this.msg);
console.log("updated:"+document.getElementById("sp").innerText);
},3.销毁阶段:
beforeDestory(){//7.生命周期第七个函数,该函数执行时,Vue中所有数据 methods componet 都没销毁 },
destoryed(){ //8.生命周期的第八个函数,该函数执行时,Vue实例彻底销毁
} - Post link: http://sovzn.github.io/2021/04/09/%E5%88%9D%E5%A7%8BVue/
- Copyright Notice: All articles in this blog are licensed under unless otherwise stated.



若没有本文 Issue,您可以使用 Comment 模版新建。
GitHub Issues